emotion이 styled-component보다 나은 부분
디버깅에서 차이가 있다.
emotion은 sourcemap을 지원하지만 styled-component는 현재 기준으로 sourcemap을 지원하지 않는다.
sourcemap을 사용하면 개발 단계에서 스타일링을 쉽게 디버깅 할 수 있다.
CSS in JS는 클래스 이름을 해싱하기 때문에 스타일링 디버깅을 어렵게 한다. 이를 해결하기 위해서 개발단계에서는 해싱된 클래스 이름에 더해 라벨을 덧붙어 개발자가 알아보기 쉽게 클래스 이름을 만들 수 있다. 여기 까지는 emotion과 styled-component 둘 다 지원하는 내용이다.
하지만 emotion은 sourcemap을 통해서 해당 스타일이 파일 내 어디에 정의되어 있는지도 알 수 있게 한다.
sourcemap 적용하기
디폴트로 사용할 수 있는 것은 아니다.
npm i @emotion/babel-plugin
바벨 플러그인 설치 후, 설정해주면 된다. @emotion/babel-plugin의 기본 설정으로 sourcemap이 true로 되어 있다. 각 설정들은 플러그인 깃허브 또는 emotion 문서에서 확인할 수 있다.
vite를 사용한다면 바벨 설정을 다음과 같이 작성해주면 된다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react({
babel: {
plugins: ["@emotion"],
},
}),
],
});
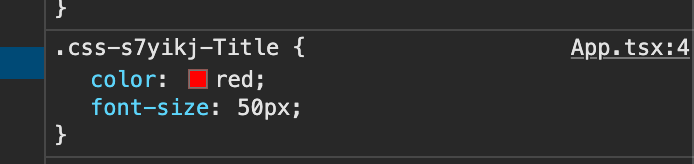
이 후 개발 도구를 열어 확인해보면

sourcemap이 활성화되어 스타일링이 정의된 위치를 가리킨 것을 볼 수 있다.